DWELL
App concept for creative folks booking city apartments across the globe
CLIENT
Dwell
ROLE
Concept / UX
DATE
2019
BRIEF
Dwell was considering making the move from responsive web to app, considering the majority of their B2B bookings were via mobile devices. I worked on an initial app concept, including the basic structure, customer journeys, and low-fidelity wireframes.
* I refer to the client as 'Dwell', the registered customers as 'Dwellers', and the apartment as the customers' 'Dwelling'
The Concept
Step 1: Become a Member
Customers can browse by location and view various apartments using filters. Once happy with their selection, customers go through a simplified vetting process. And they’re all set.
A welcome email is sent to the customers' supplied email address.
"Welcome to the Dwell family, Nathalie!"
At a later date, we could easily implement a partnership with various travel agents. This happens once a customer has registered with their membership. Using their readily provided data, we would suggest flights and additional transport from their home address, supporting them in the journey to their new Dwell apartment whether it's Berlin, London, or Rome.
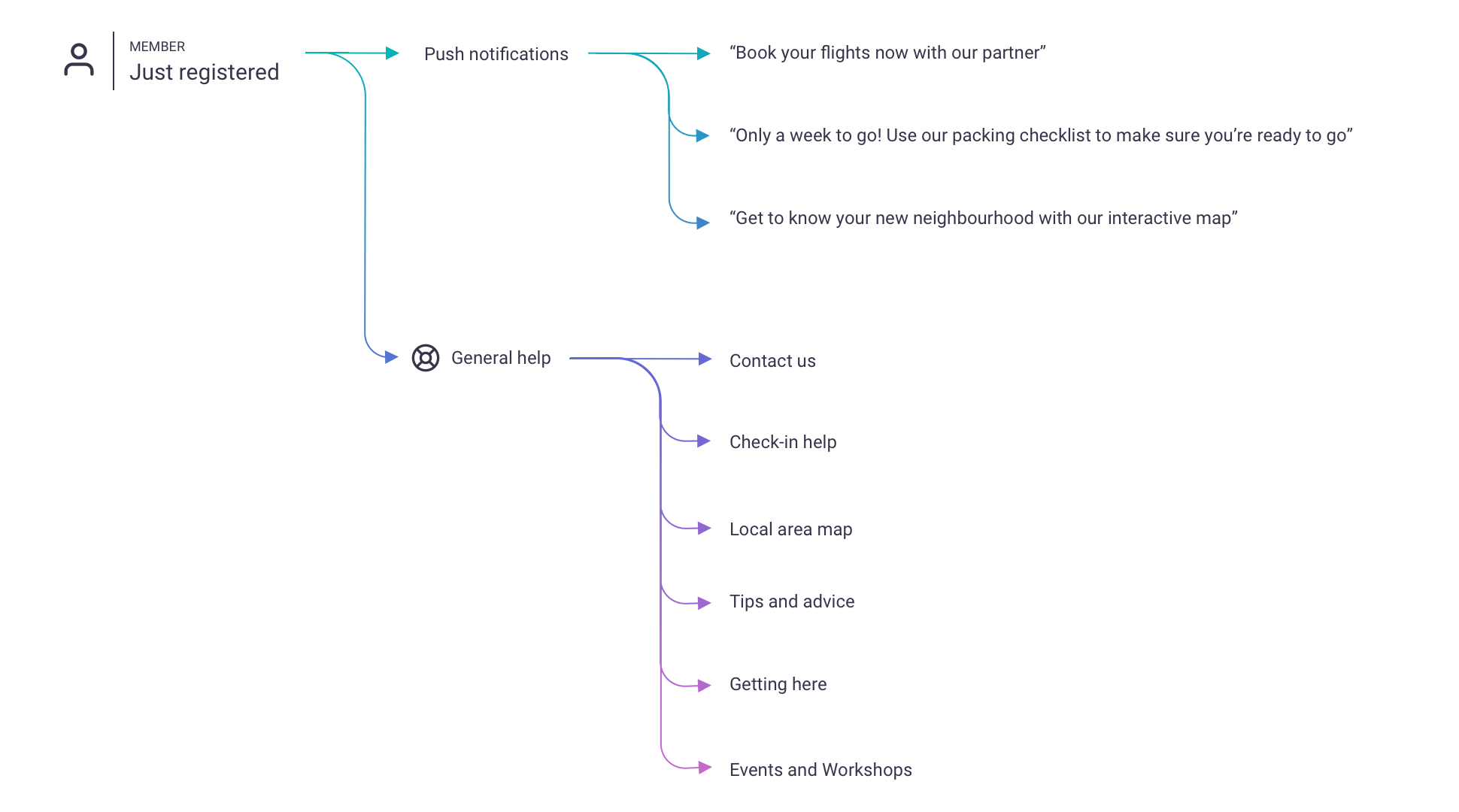
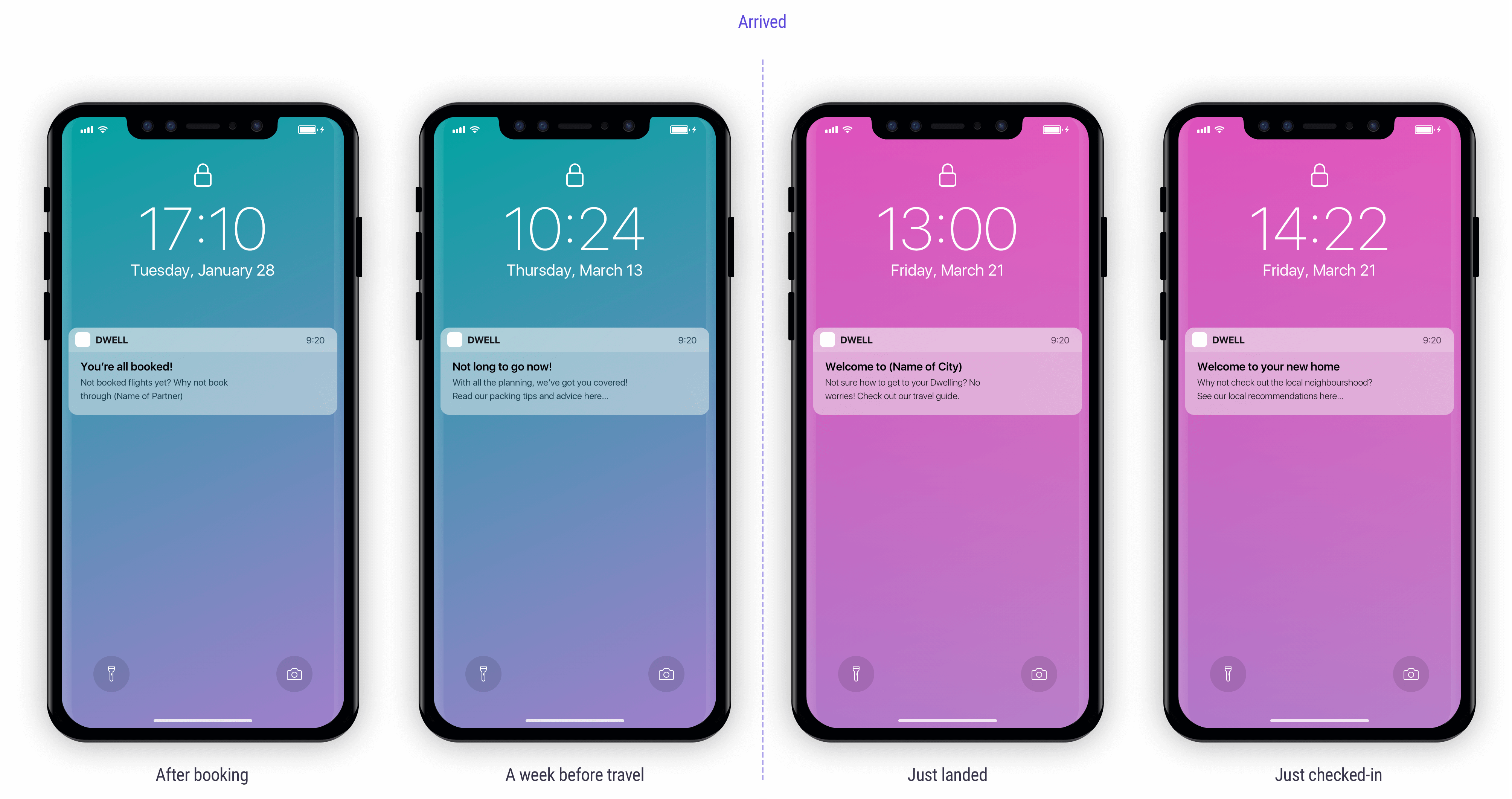
Step 2: Plan your Trip
Push notifications remind the customer of their booking closer to the time, also linking to helpful advice within the app relating to:
✦ Things you need to pack
✦ Contact person at Dwell for any questions
✦ New tenants in town (promoting the Dwell community and social connections)
✦ Local information about the surrounding areas (nearby restaurants and stores)
✦ Dwell events and newcomers celebrations
✦ Check-in details (date, time, location, how-to process)
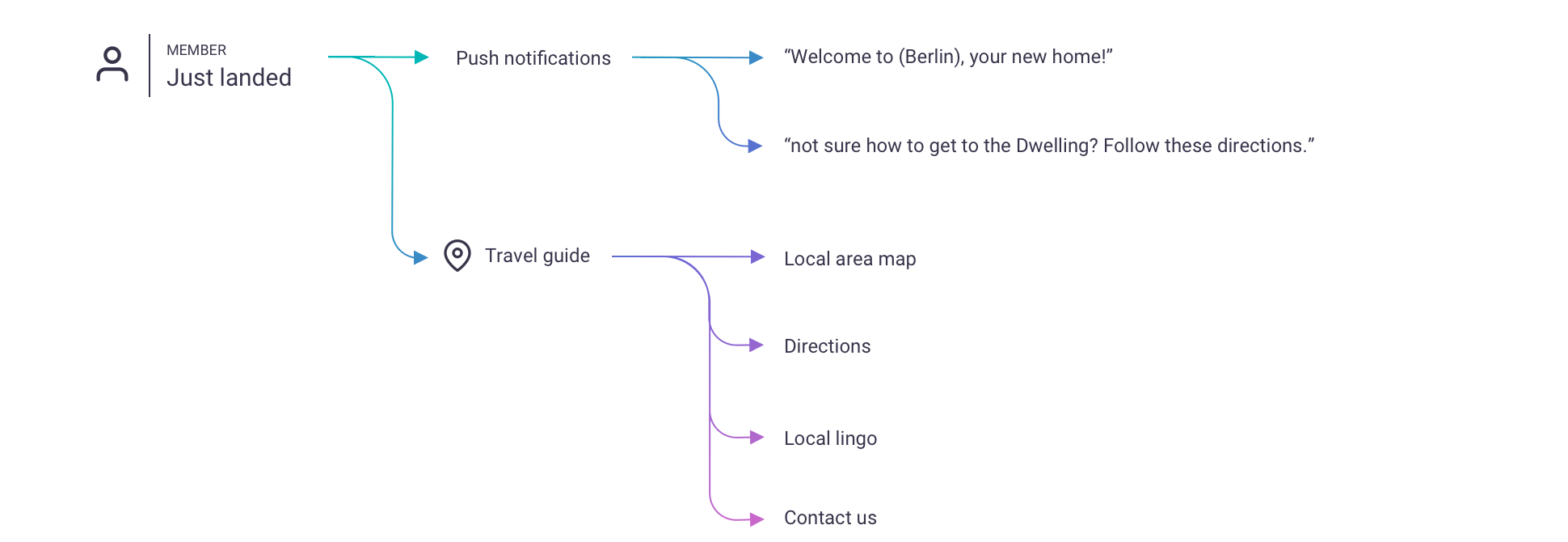
Step 3: Just Landed
The app helps customers navigate from the airport to the door of their new Dwell building by offering a variety of helpful services and an interactive map of the surrounding area.
✦ Estimated quote for taxi services
✦ Number for local taxi firms
✦ Local transport guidance
✦ Short breakdown of different areas of the city
✦ Local lingo for those not familiar with the local language
✦ Basic laws for the area
✦ Emergency numbers
✦ Contact information for their new Dwell building
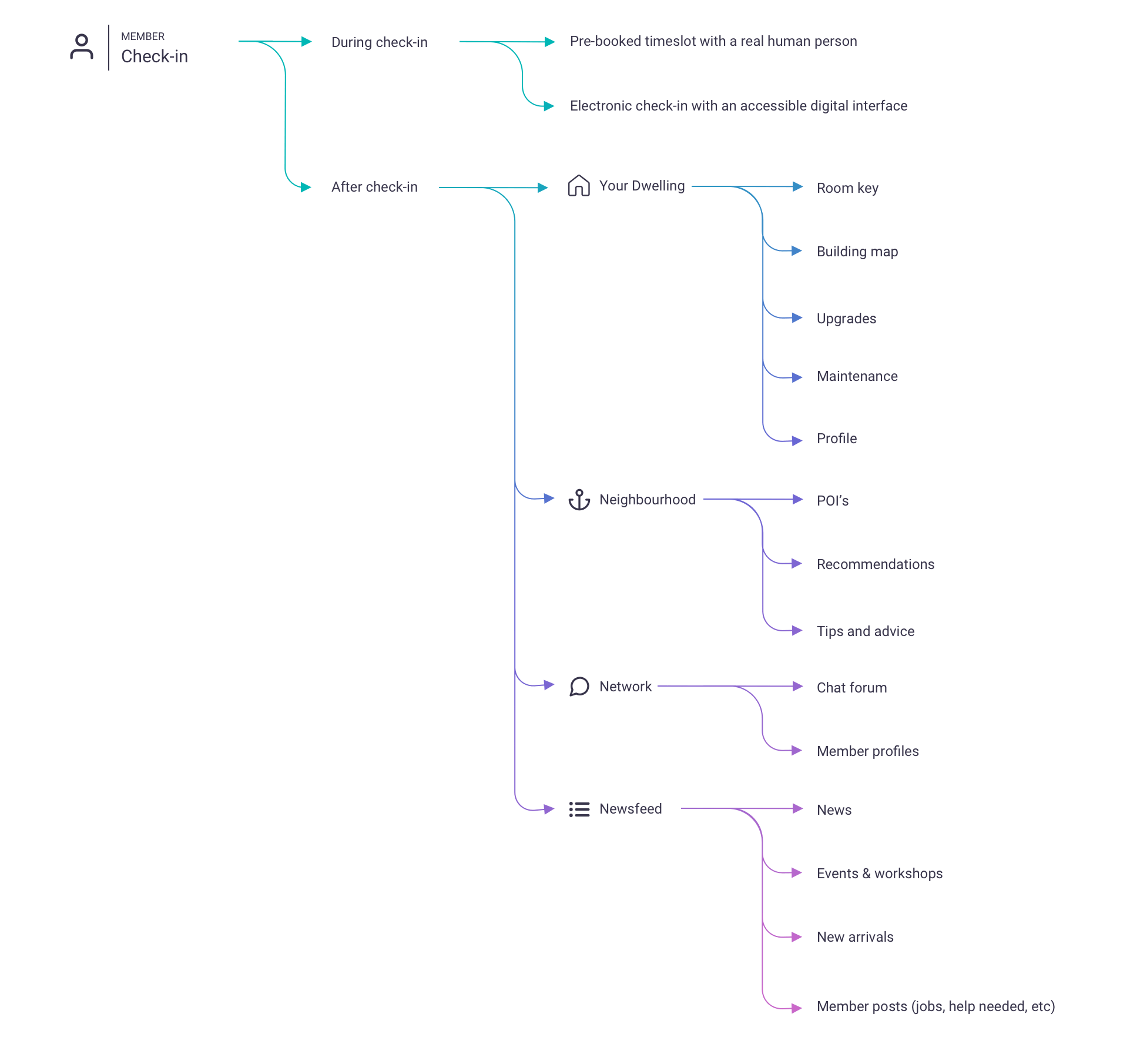
Step 4: Check-In
The customer has the option to check in via a real person at a specific time slot, or electronically via an easy-to-use digital interface. Some people prefer to interact with a real human, especially after a long trip. This will be their first moment of interaction with the physical brand, so it's crucial to make a great first impression.
After check-in, the app updates with a positive sound and visual.
"You're all checked-in! You can now access additional features from within the app!"
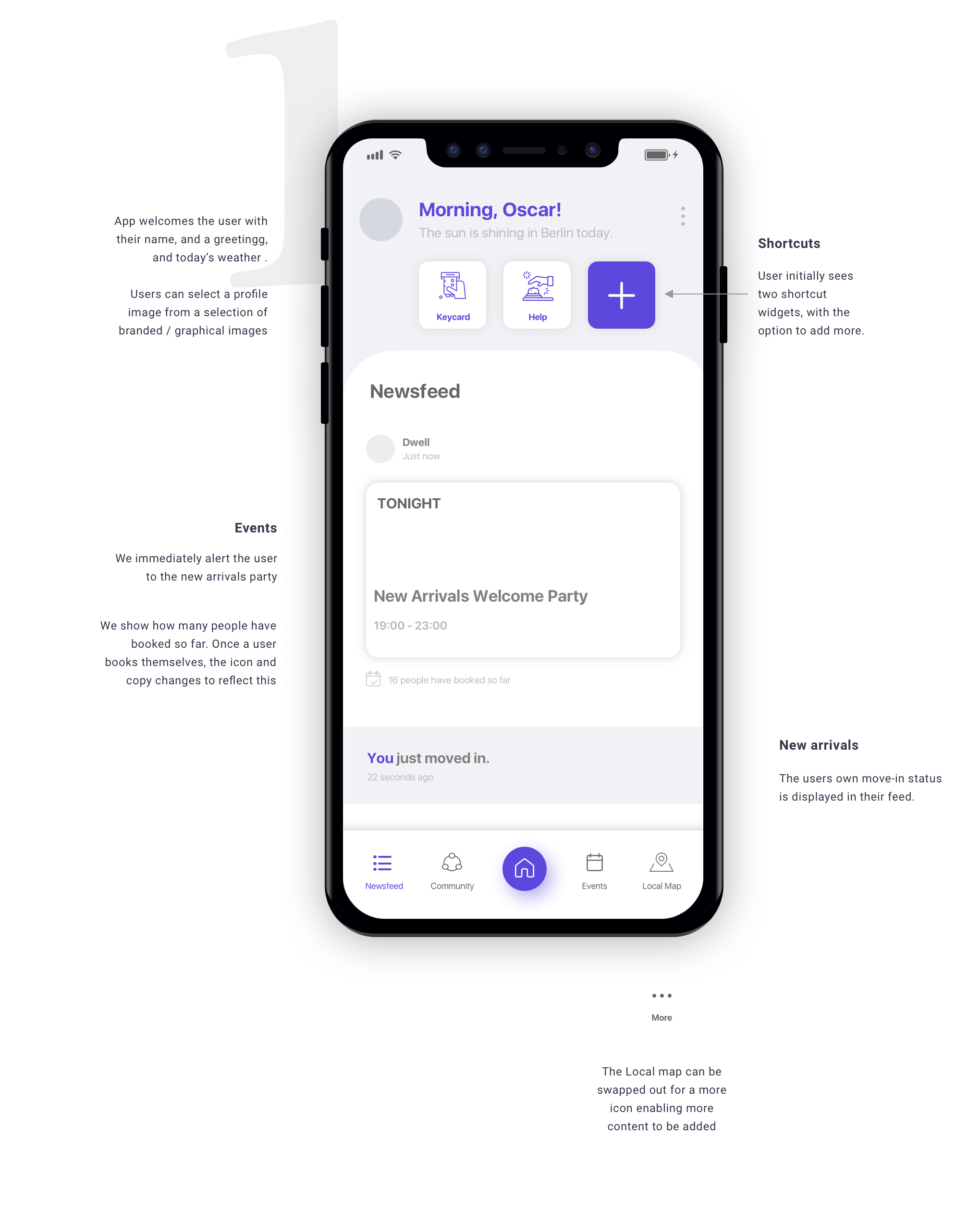
The customer is taken to an overview of all key features.
Skipping this screen takes them to their Newsfeed.
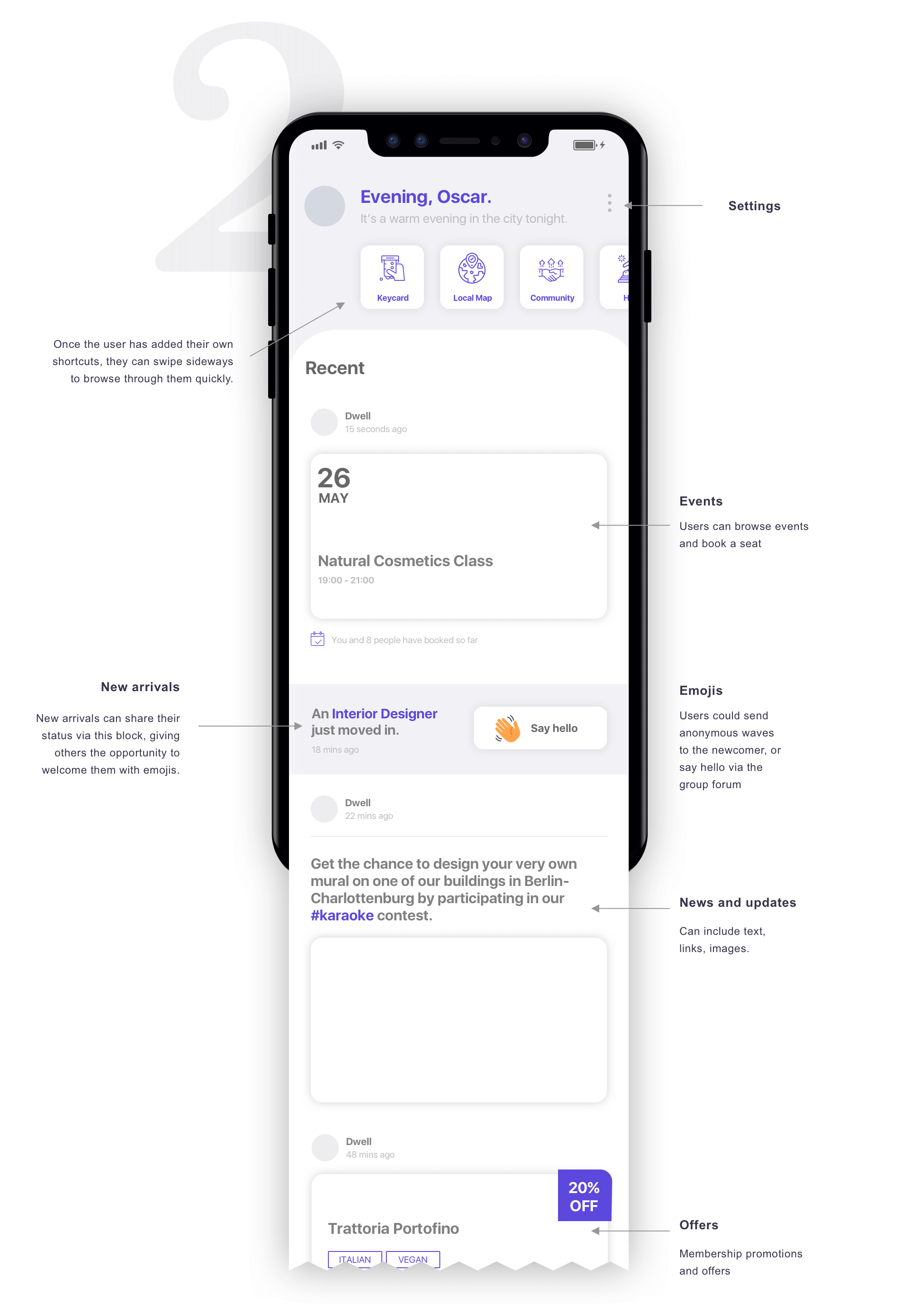
Newsfeed
✦ Upcoming events and workshops
✦ New joiners to the customers' Dwelling (who have opted to publish their arrival publicly)
✦ News updates
✦ Offers
✦ Partnerships
✦ Articles
✦ Blogs from other Dwellers
Work
Professional networking environment with a chat forum. I recommended putting more personal details than necessary, skipping their personal photo and gender, and focusing on their skills, language, etc.
Home
Professional networking environment with a chat forum. I recommended putting more personal details than necessary, skipping their personal photo and gender, and focusing on their skills, language, etc.
✦ Key-card (grants access to the customers' Dwelling)
✦ Map with room numbers, dining area, café, emergency exits, elevators
✦ Membership deals (for local restaurants, opticians, printers, etc)
✦ Apartment upgrades
✦ Apartment maintenance (for any issues such as plumbing)
✦ Customer profile (with general details, and payment information)
Events
Calendar with the option to browse and book events, fireside chats, and workshops. Dwellers can also see how many others are attending, alongside reviews. Each week there is a 'Welcome to the New Dwellers' event which promotes professional networking opportunities, as well as the possibility to make some local friends.
Step 5: Navigate the City
Beautifully designed (and simplified) map of the city. Dwellers can do the following:
✦ The usual map interactions (zooming, panning)
✦ Filtering for specific points of interest
✦ Recommendations from other Dwellers (anonymous) help to keep the map relevant
✦ Ability to favourite
✦ Membership discounts and partnerships
✦ Could also include incentives to shop at certain local stores / badges?
Step 6: Network
A wide network that connects all Dwellers via the app. The creation of a community of people who can:
✦ Keep in touch with other Dwellers
✦ Skill share
✦ Language tandem
✦ Become a Dweller and have a sense of belonging with something cool, exciting, and unique
✦ Create helpful work connections
✦ Connect via a safe in-app chat group
✦ Attend events together
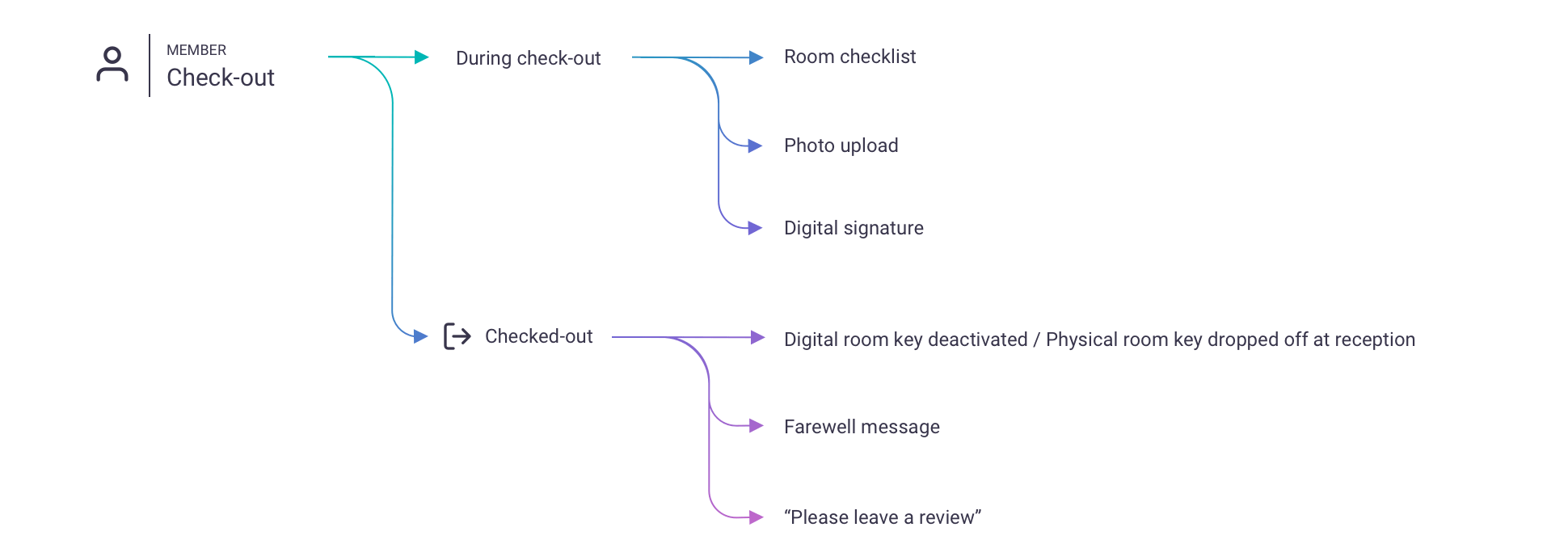
Step 7: Check-out
The leaving Dweller can book a check-out date via the app. On the day of check-out, a Dwell employee will service the apartment to check that everything is okay. They confirm this via a checklist from within the app, which allows them to upload any photographic evidence of broken appliances or damage.