HERMANN's
Website UI, Art Direction and Digital Brand Guidelines for food-thoughtful HERMANN's
CLIENT
HERMANN's
ROLE
Lead UI Designer
Lead Art Director
DATE
2017
BRIEF
HERMANN's is a Berlin restaurant, food studio, speaker and event space created by Verena Bahlsen. I was tasked with establishing the website user interface, art direction and digital brand guidelines for their launch. The website needed to have a focus on their blog which would be packed with a whole host of content that creates and supports conversations around the future of food.
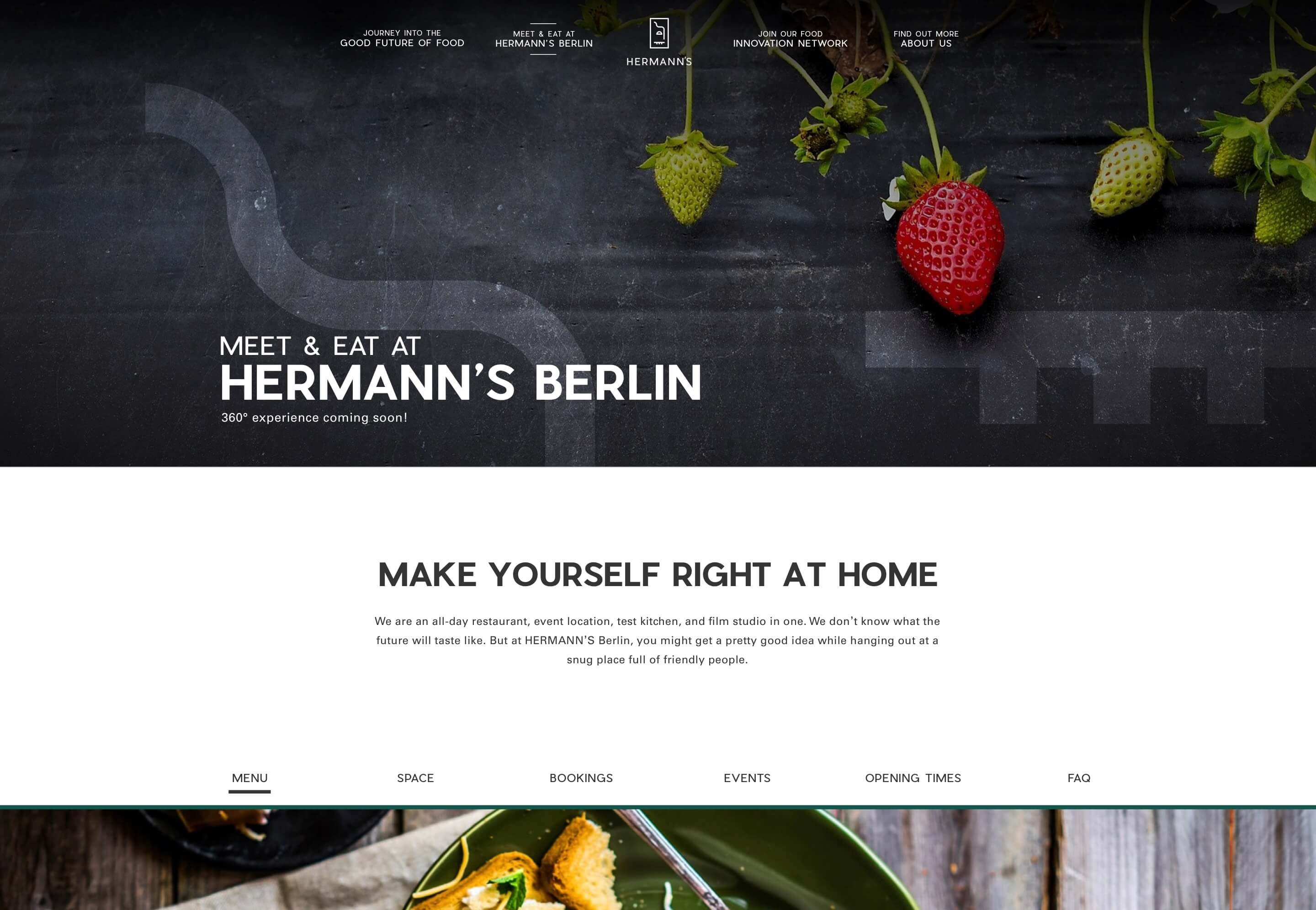
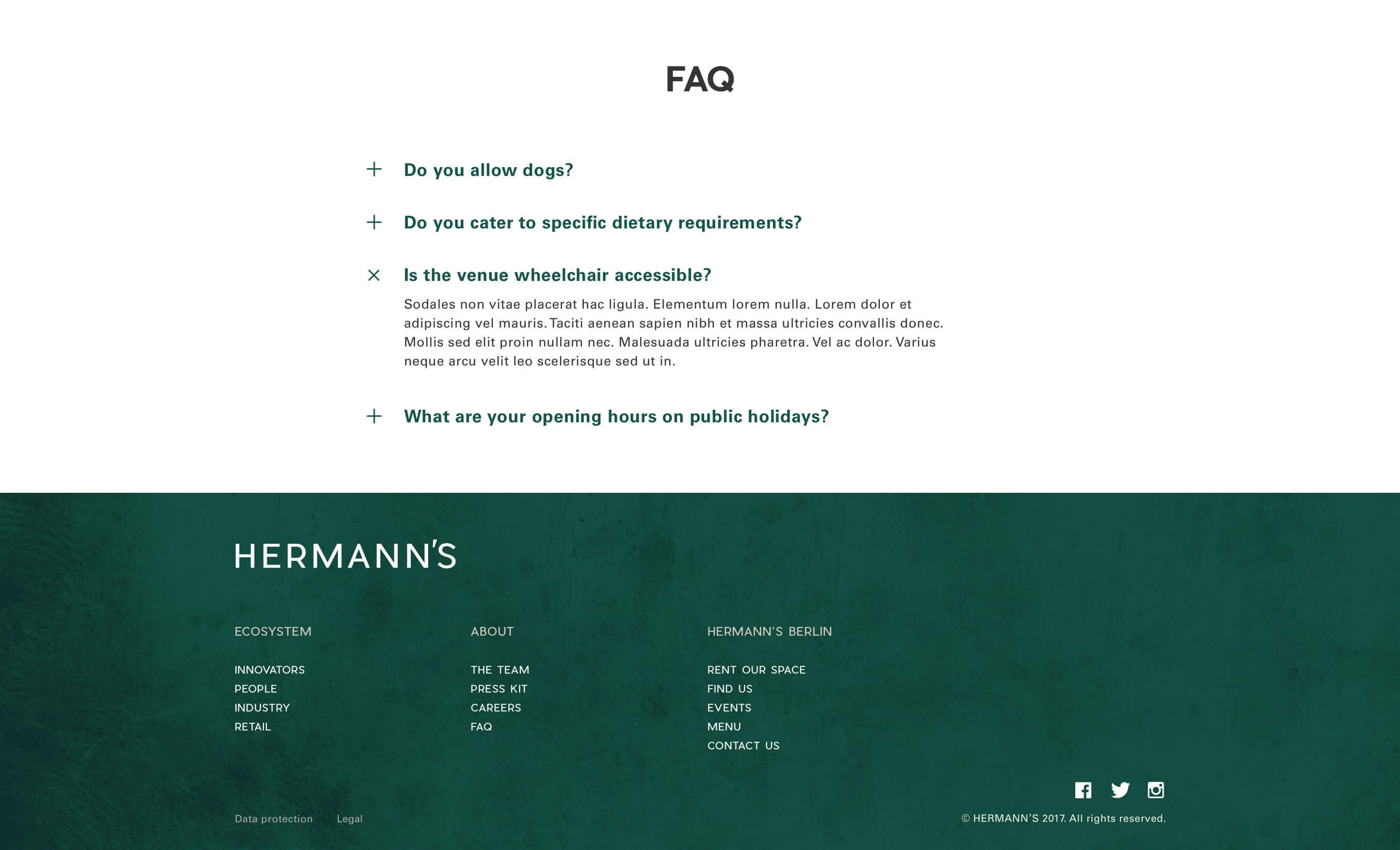
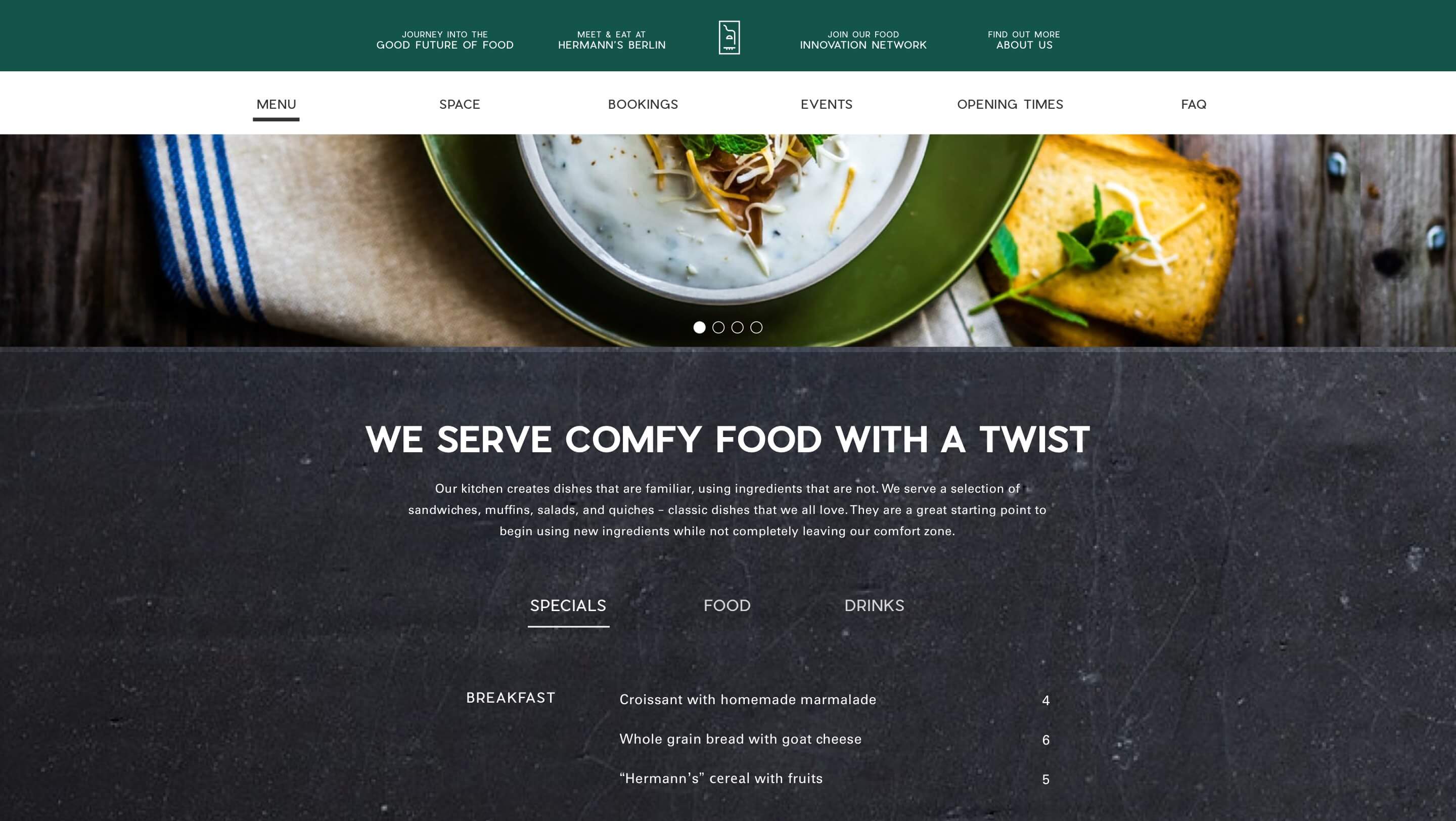
As we approached project finale, HERMANN's became a more tangible entity. We gradually staggered website updates over a period of weeks to reflect the steps taken by the brand, such as brand launch, restaurant opening, and their first events. Below you'll see the designs for the key content; the future of food blog, and the HERMANN's Berlin restaurant.
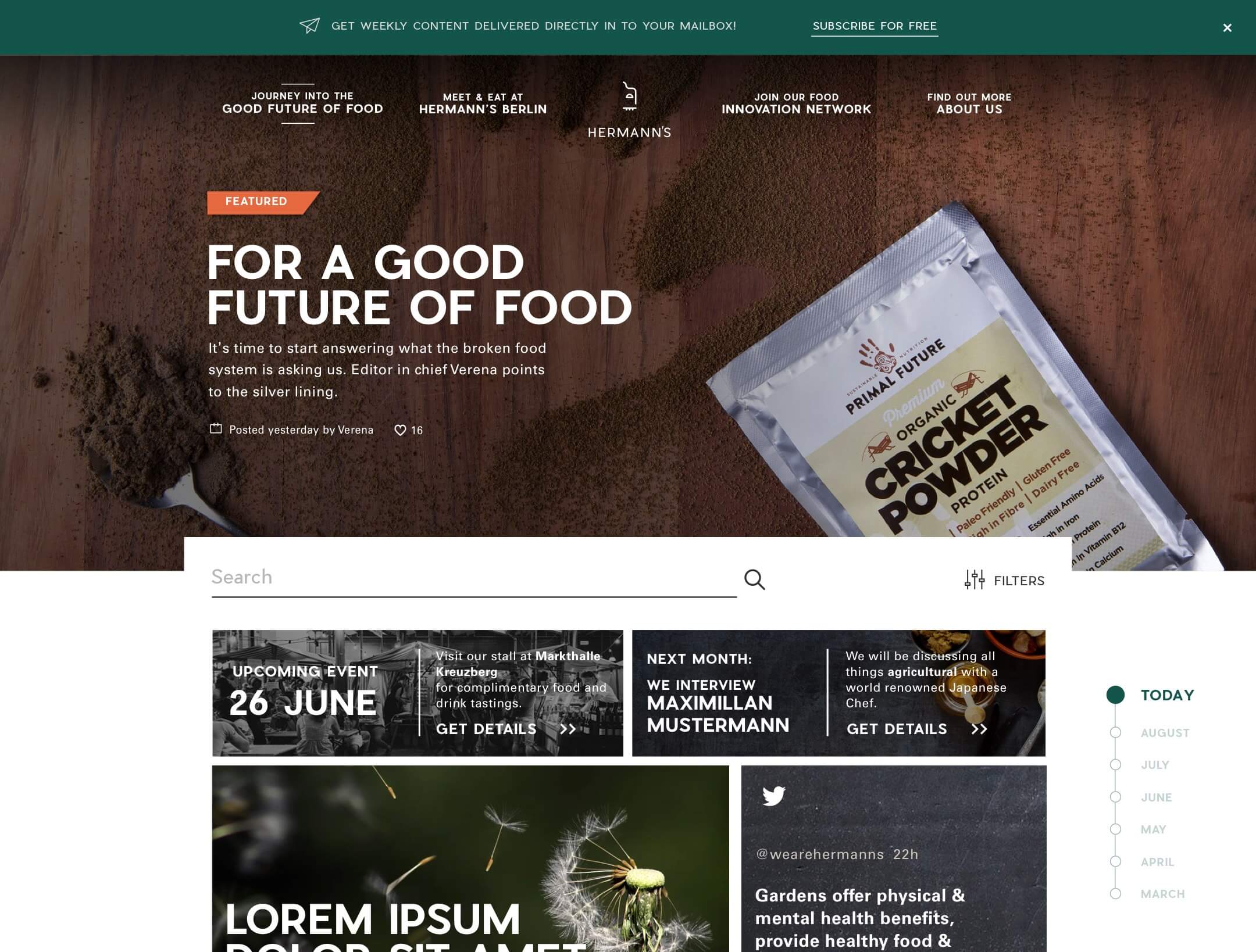
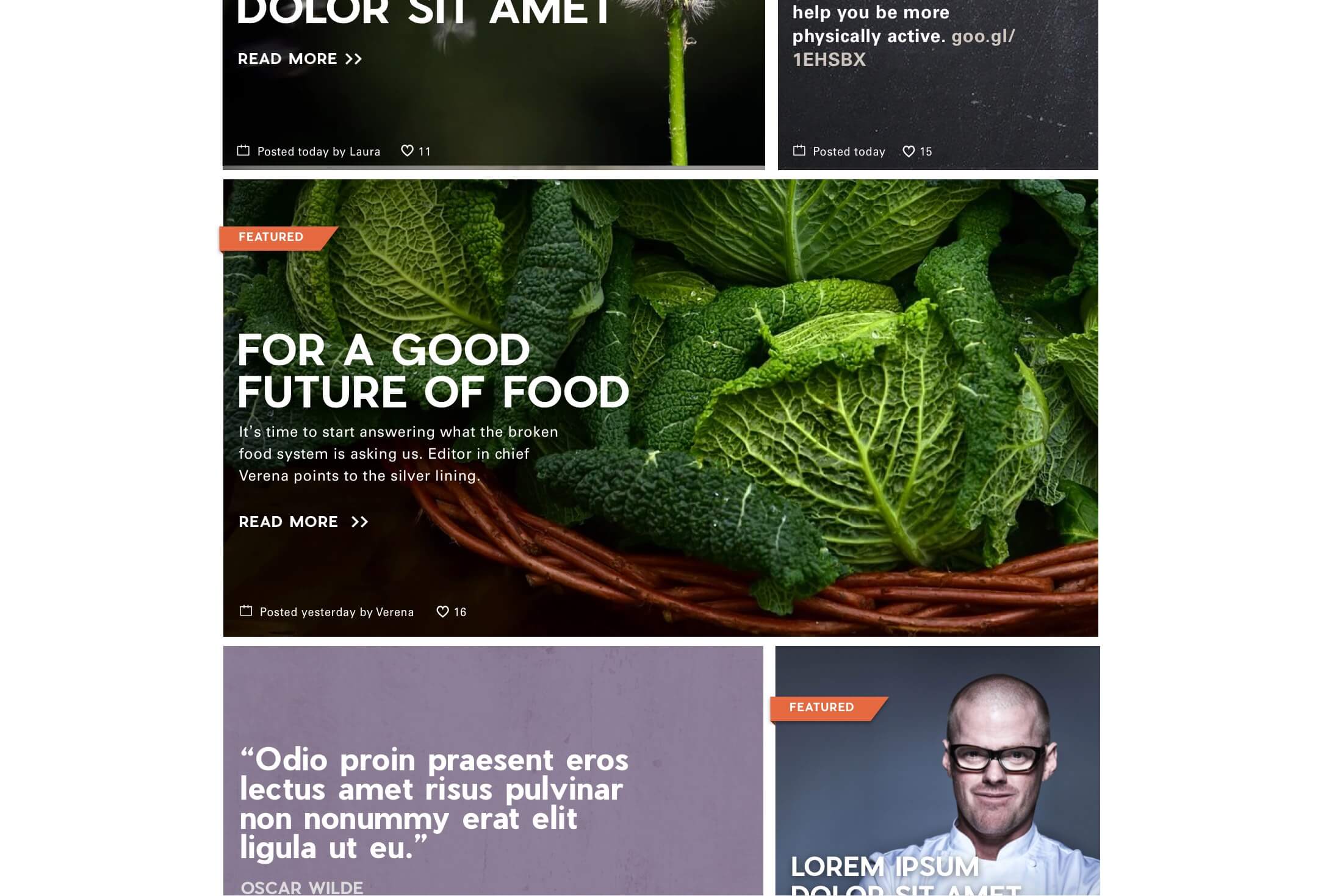
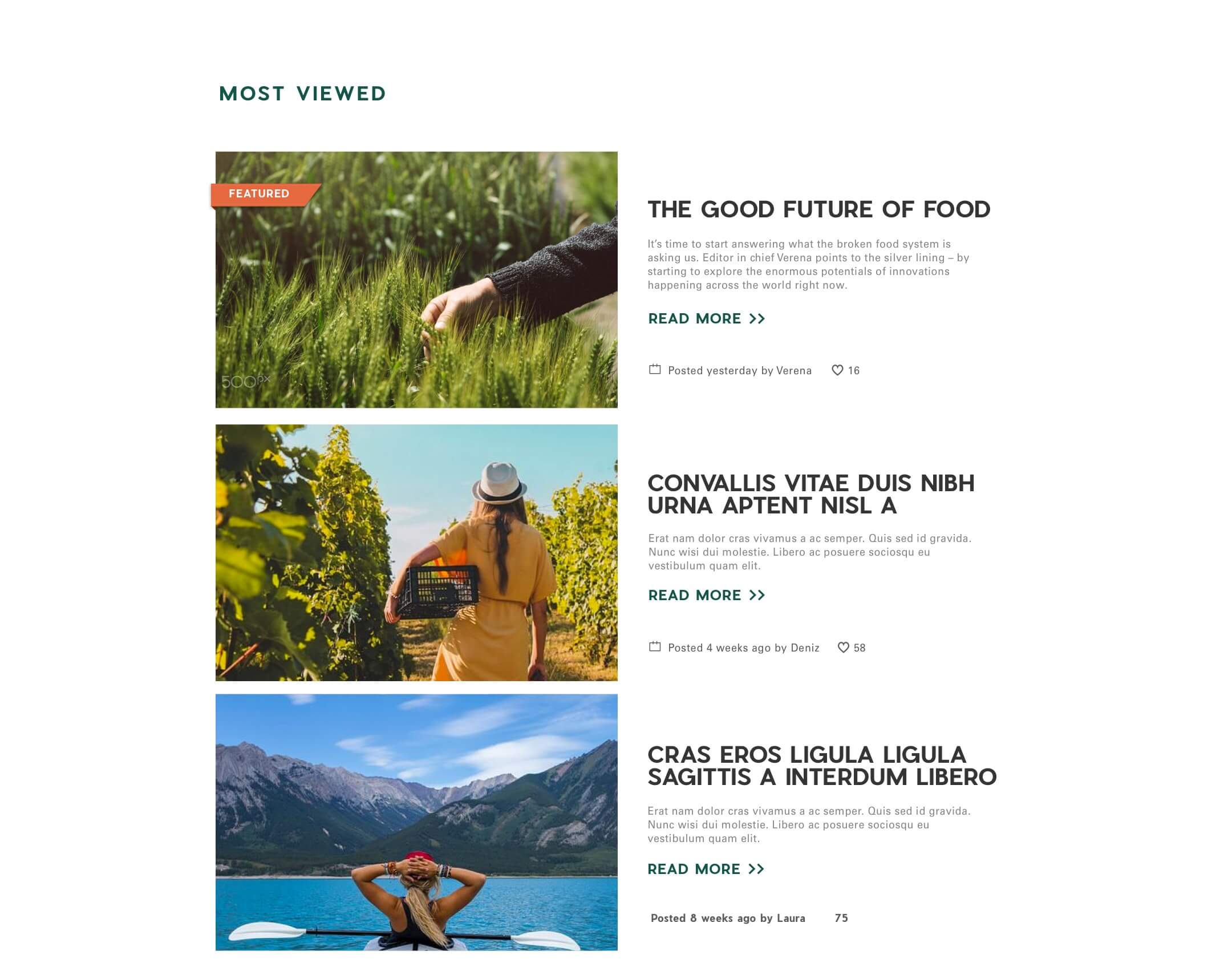
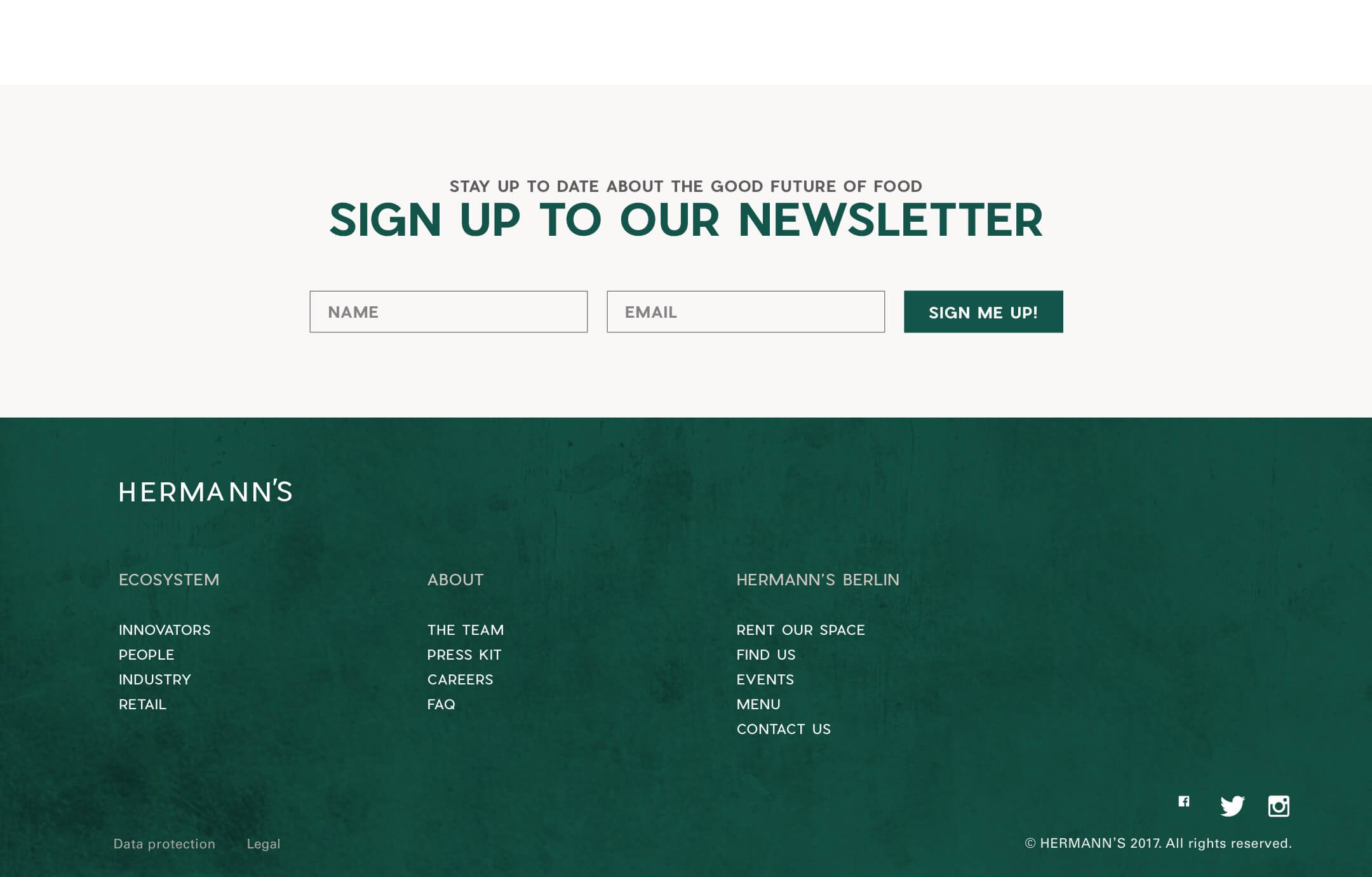
The Future of Food Blog
The main blog, with lazy load used to reveal new blog items on scroll
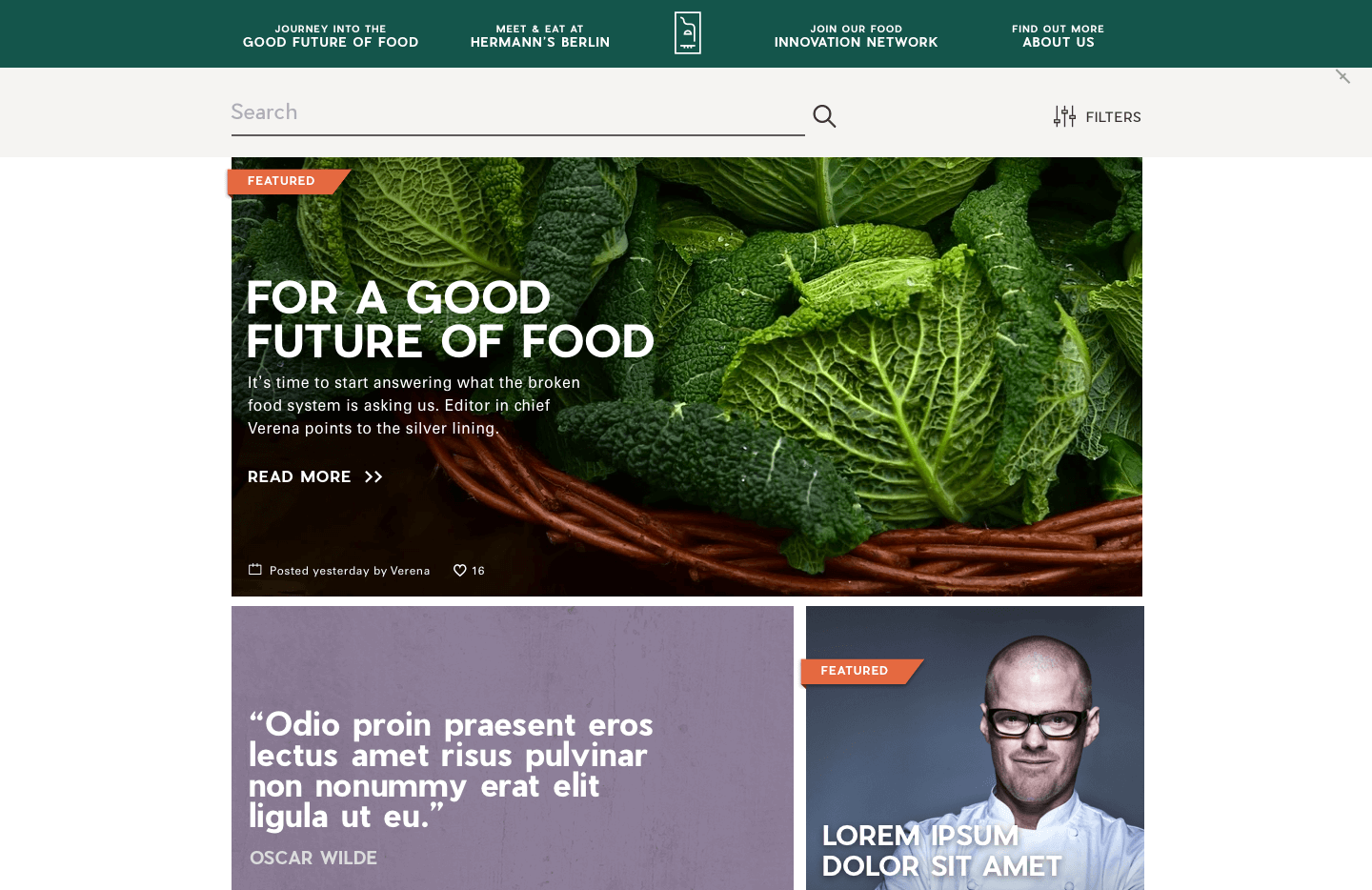
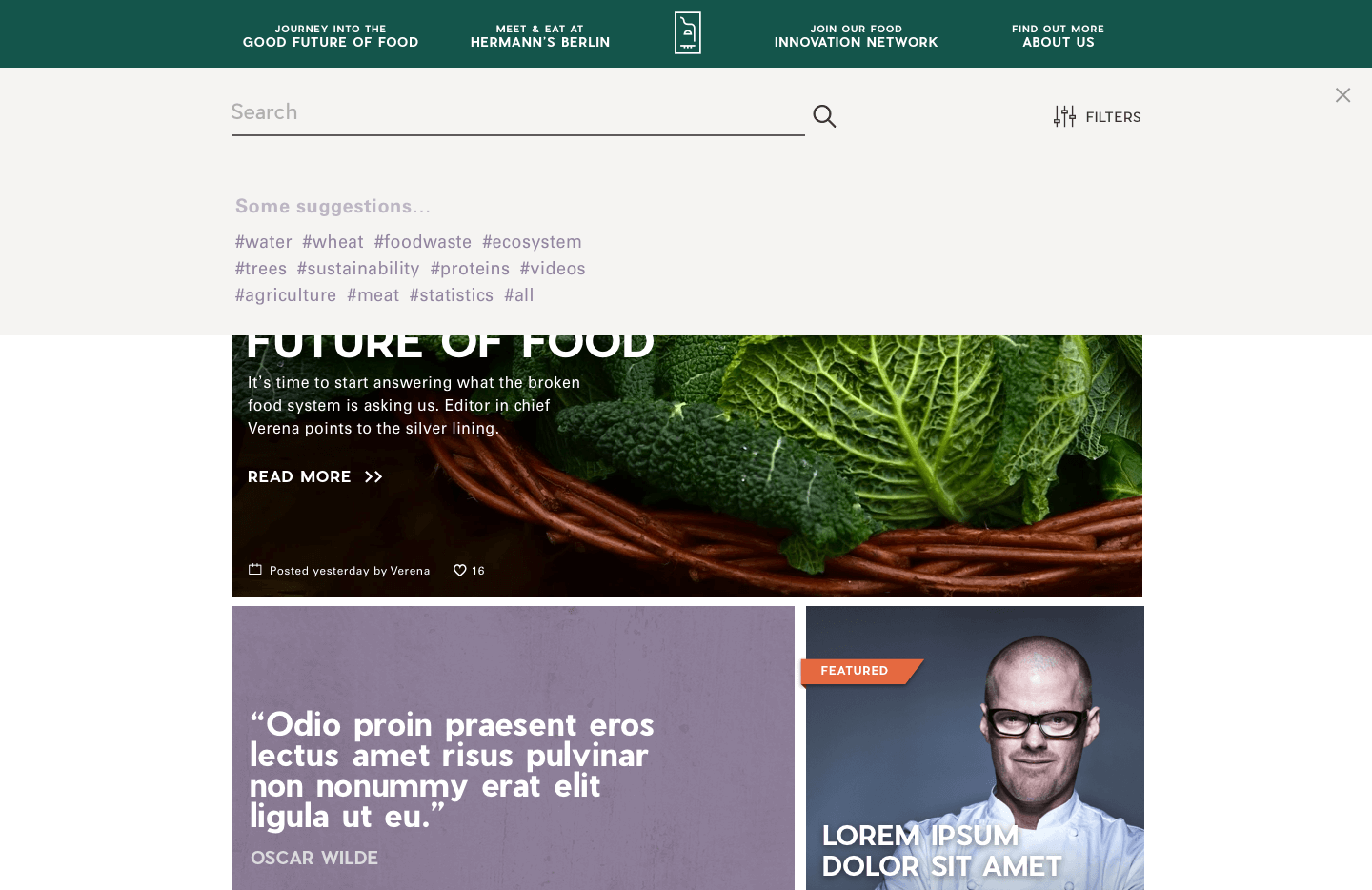
Smart search
Sticky navigation and search bar that appears when users scroll more than 600px below the fold
Interacting with the search triggers a slide animation, that suggests helpful search terms. The idea behind this is that first-time users may need some guidance, and this is another great way to promote the ethics and philosophy of HERMANN's
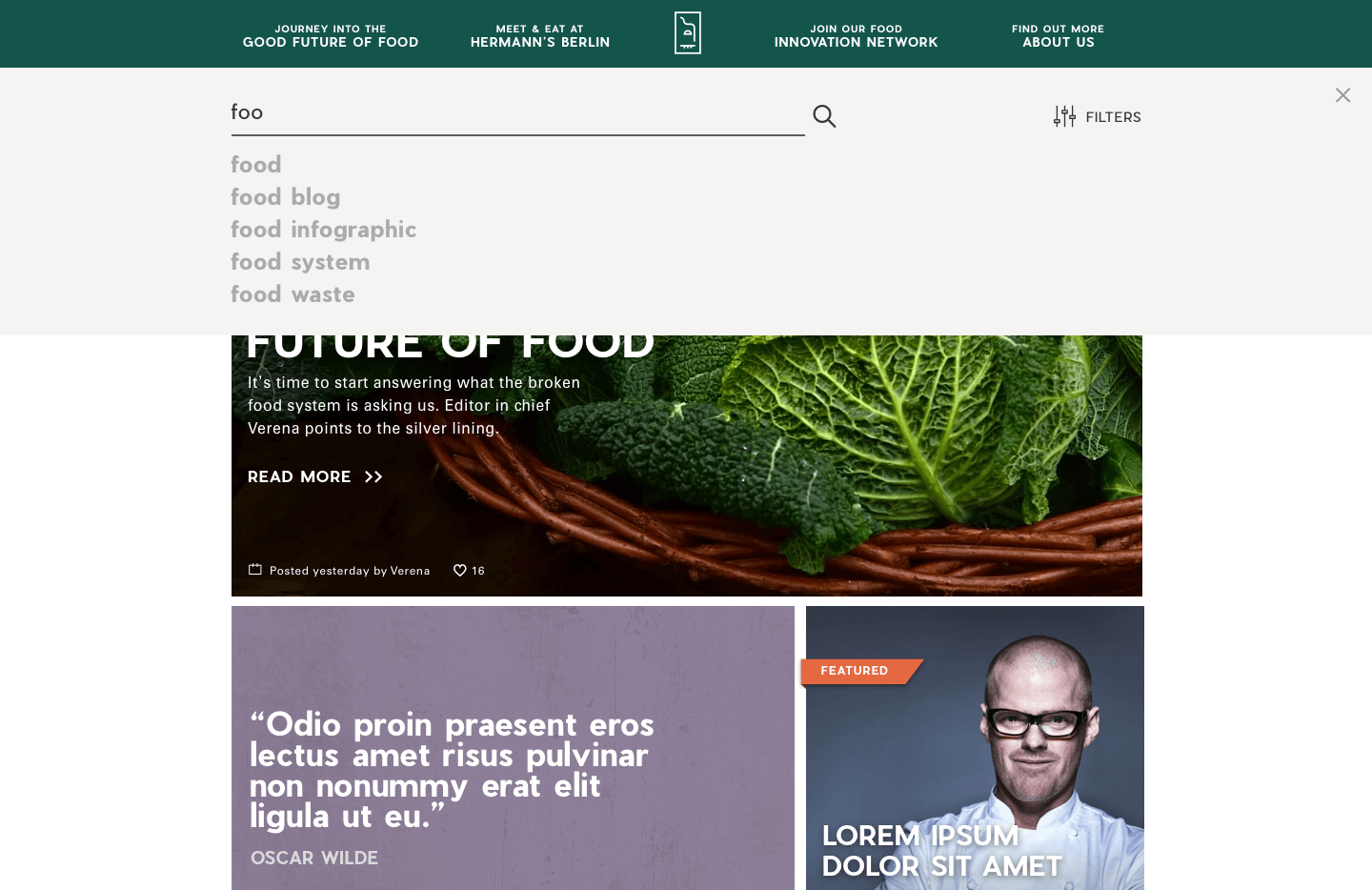
As the user types in to the search field, auto-complete results are displayed. This speeds up the search process while simultaneously promoting a plethora of additional content.
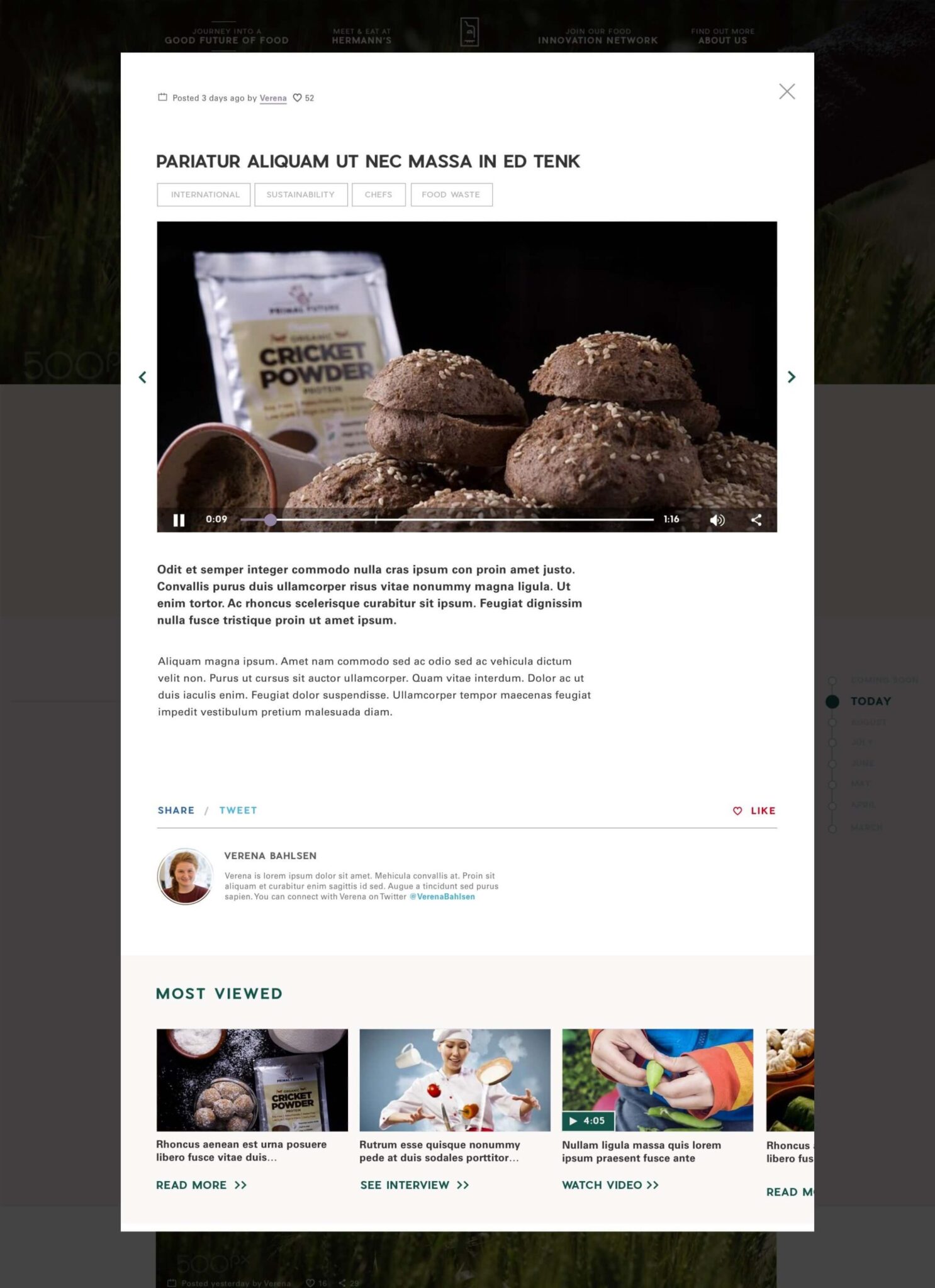
Blog Overlay - Short Content
A standard article page template that can be flexibly tweaked to fit with a variety of content types. Interactive tags prepopulate a search results page for that theme, providing user another way to navigate content
Blog Overlay - Long Content with Infinite Load
The next article auto-loads below the article the user has just read, increasing user engagement
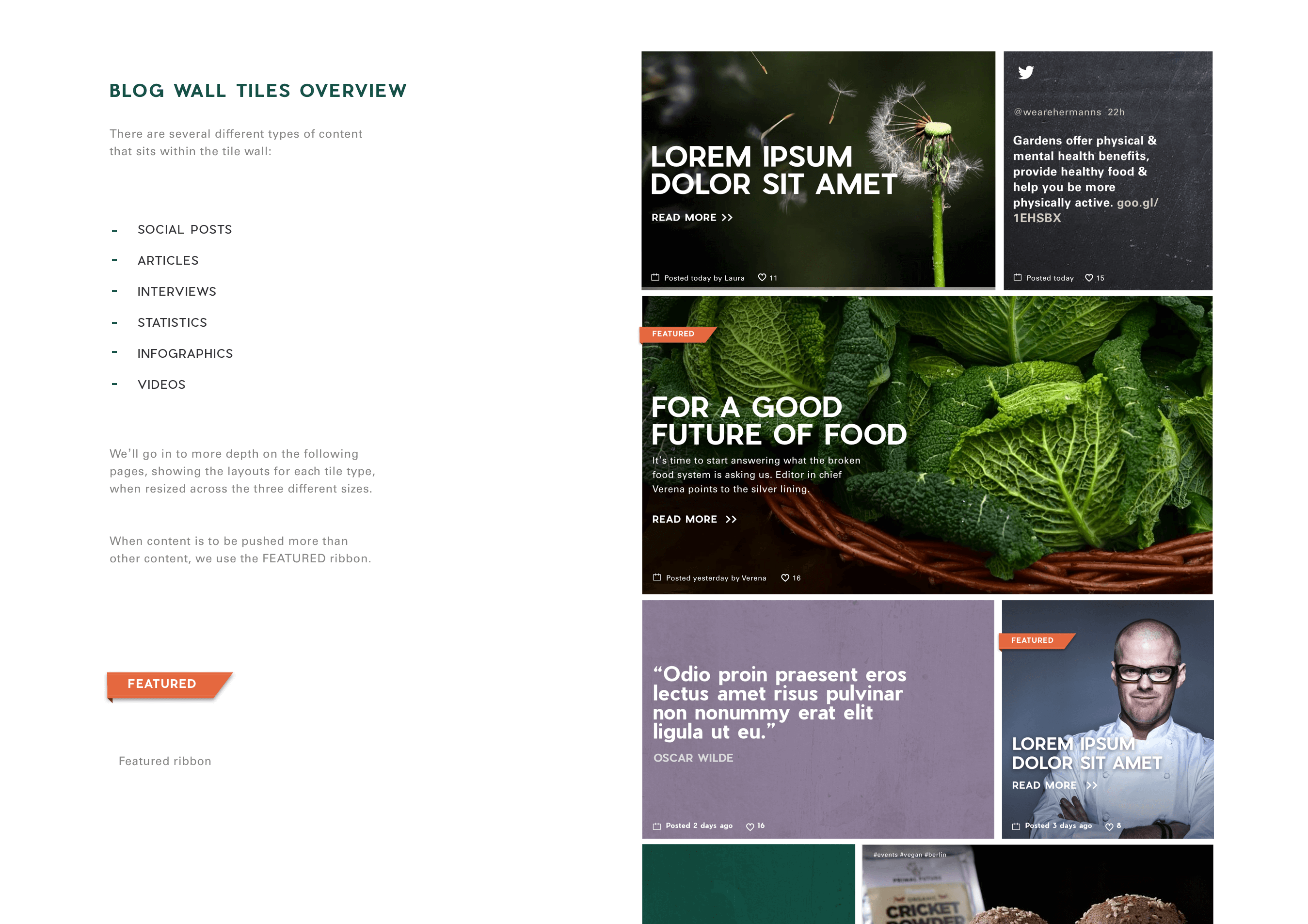
Digital Brand Guidelines
The document covered all areas of the website, including button hover states, grids and paddings, content teaser types, etc
I created a 62-page Digital Brand Guidelines booklet to guide website development, and to support the client with any blog content updates. This document would also help to onboard new designers and developers to the brand, as their team expands.
WORK
SERVICES
ABOUT
WORK
SERVICES
ABOUT