HOPALONG
Social app encouraging visitors and locals to explore the city in a new way
CLIENT
Hopalong
ROLE
Concept / UX
DATE
2020
BRIEF
I wanted to create something that would nudge people to look at the city they inhabit in a new light, while also encouraging tourists and city visitors to spend their money in areas they might not be initially drawn to. This felt particularly apt, especially after the pandemic hit, as many local friends of mine had to close down their businesses due to financial problems. I wanted to somehow give back to the community while also creating something fun that I would want to use with my friends.
* I refer to users of the app as 'Hoppers'.
The General Idea
Hopalong is an interactive map focusing on the city's train lines. Each stop has a checklist of two to six items that can be checked off by the user. Once all items are checked off for one particular station, that station is then visually checked off on the line. The goal is to check off as many of the items as possible. Whether it's done collaboratively or competitively, over a long weekend or over five years, Hopalong provides some easy and inexpensive fun for anyone looking to explore the city.
There might be 20 items per location, but we only display a small handful for each user. If they want to share the same list, Hoppers can share and connect via a 4-digit code. This means two teams could compete starting at different ends of the same line, and competing to finish items from the same checklist.
The app can also flexibly work for people of all ages, as long as they select the appropriate age from the start screen. Those aged 18 and over would see alcohol and bar-related items in their checklists that the younger Hoppers wouldn't be able to access.
I'd love it if the app encouraged people to travel to neglected parts of the city, spend money in local shops, restaurants, and cafés, and support their neighbourhood, all while having fun in the process.
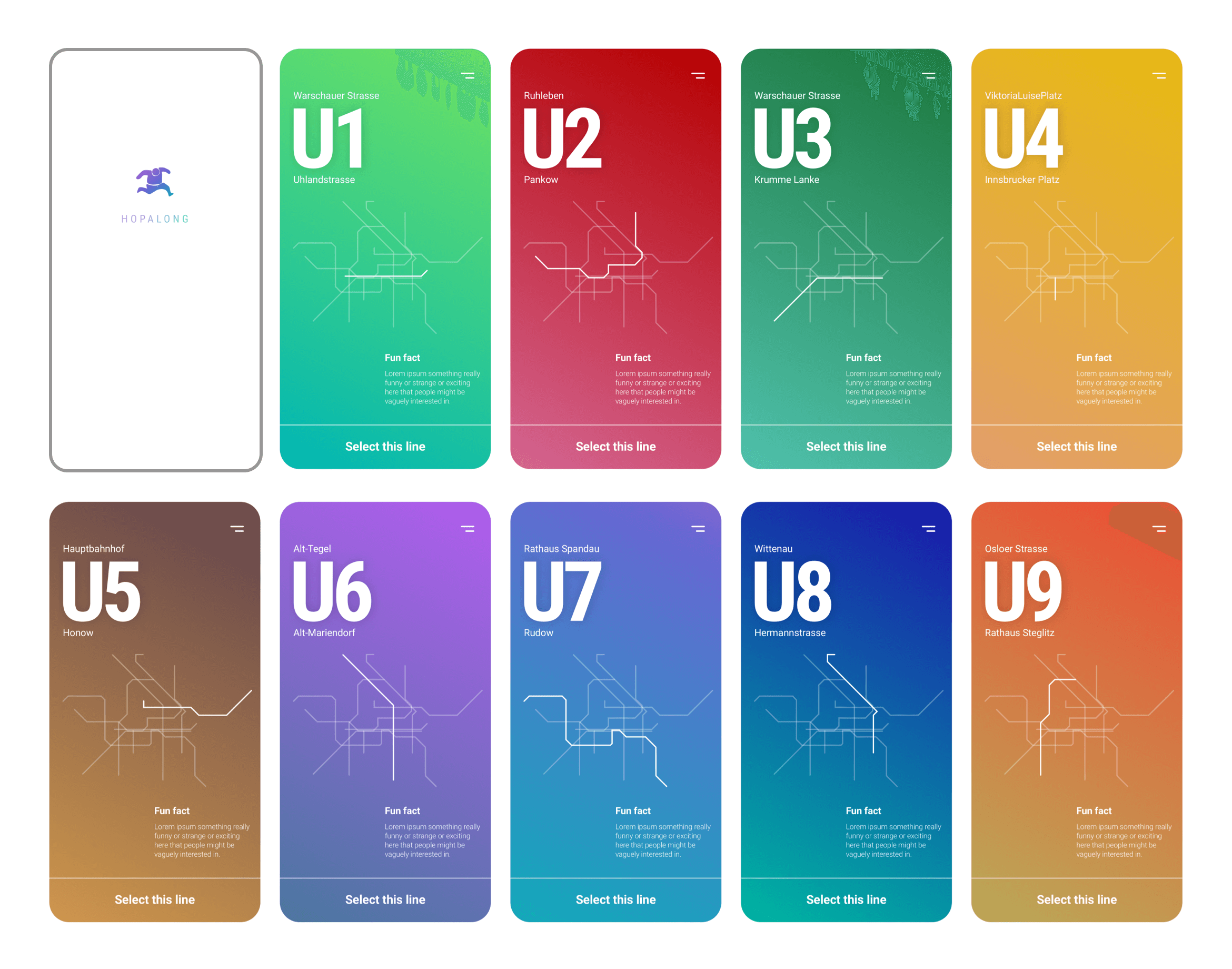
Step 1: Select line
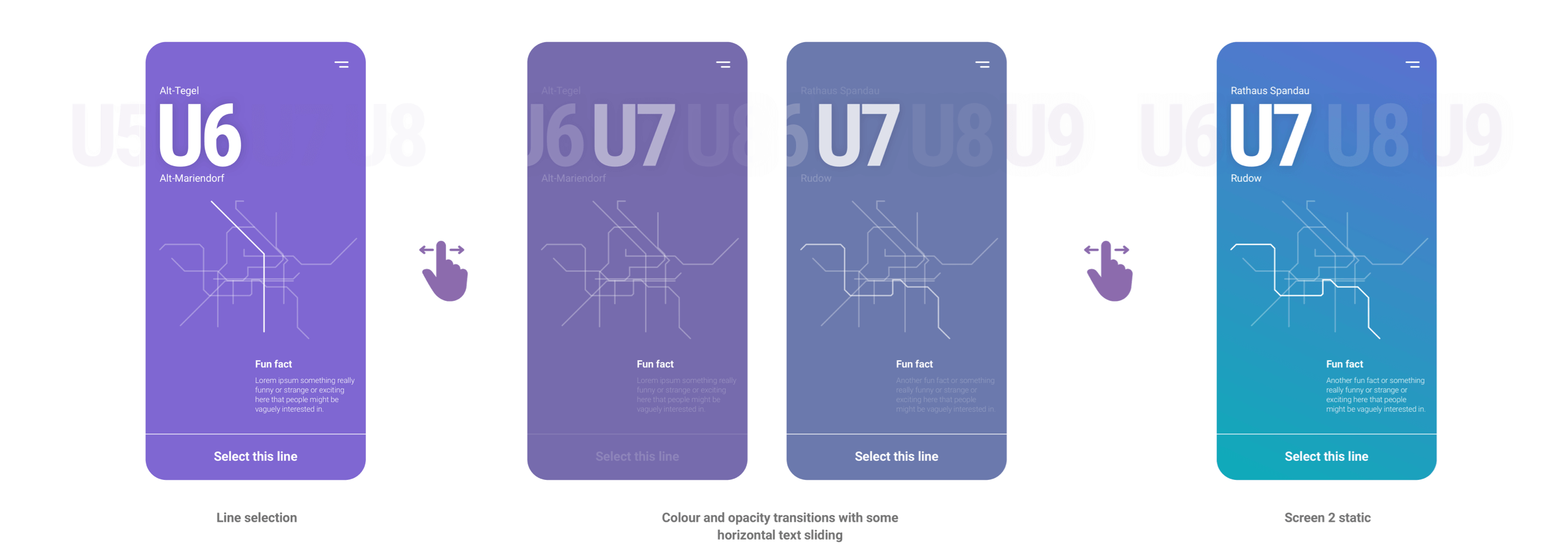
After a short splash screen and a simple onboarding process that breaks down exactly how to use the app, we land on the line selection screen. Here we can decide which line we want to Hopalong. Swiping left and right takes us through all lines in that particular city.
Each background colour marries up to the cities relevant train line colour. As we swipe left and right, the background colour fades seamlessly into the next. The map remains in position, but the highlighted line changes, while other elements slide and fade.
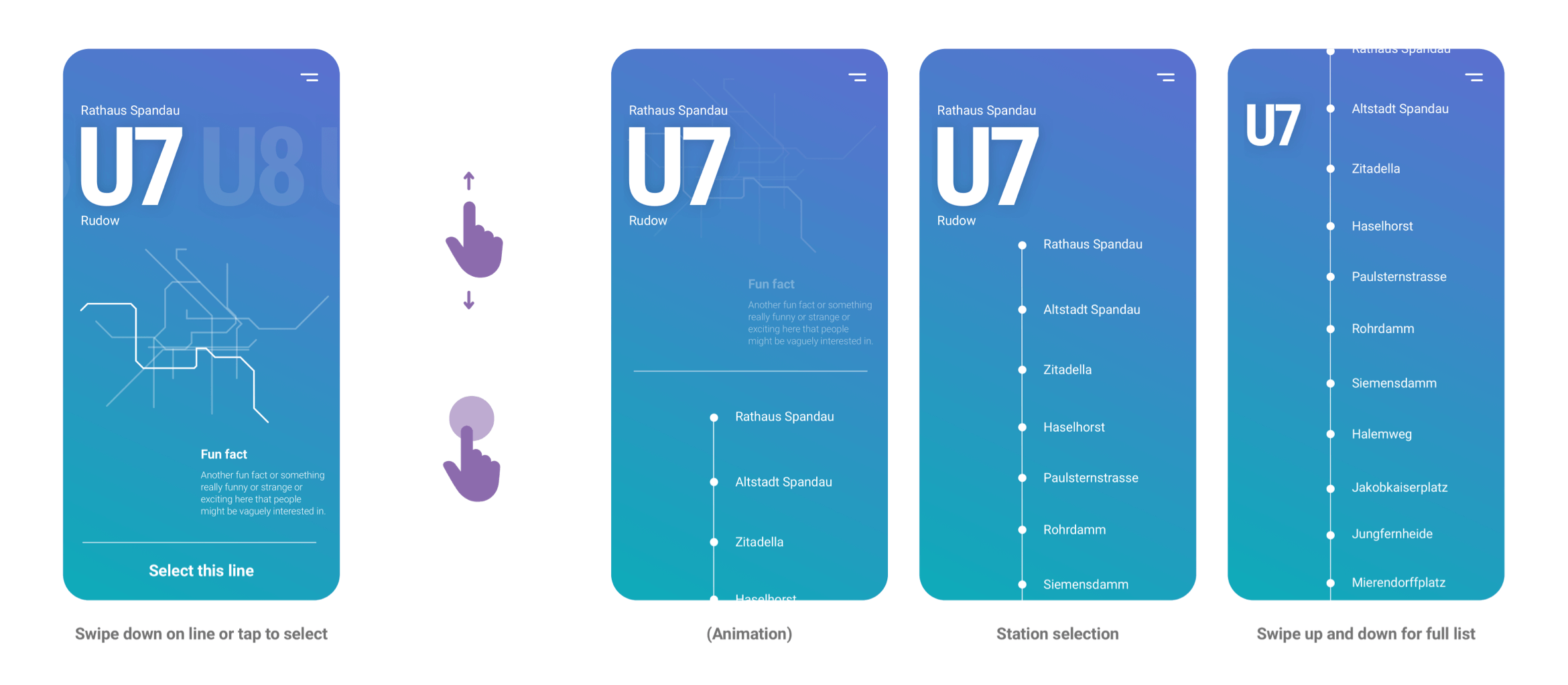
Users can select the line they want to hop along by tapping on a specific line or scrolling downwards. To get back to the line selection, they can swipe upwards again, or tap on the menu icon.
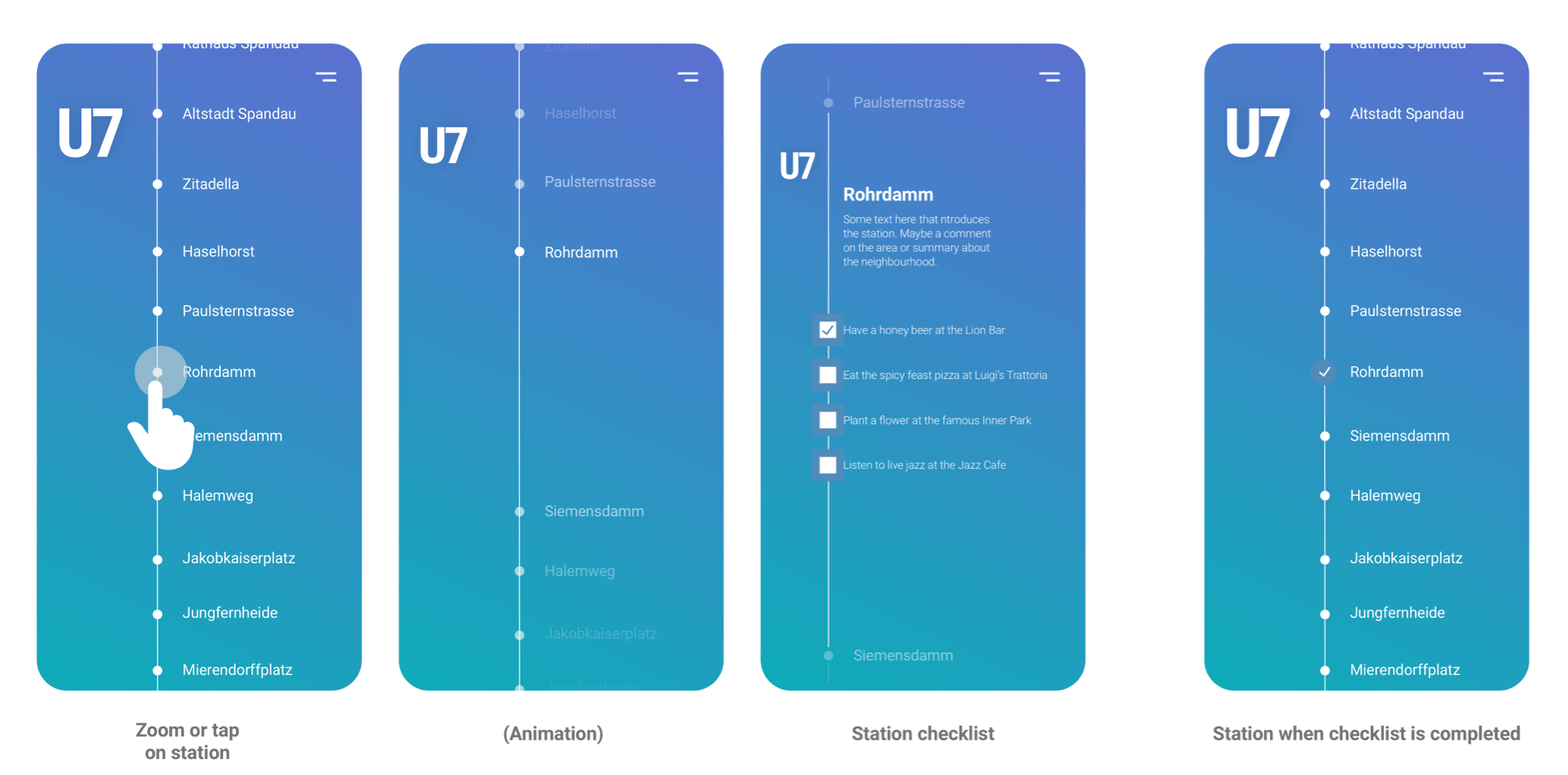
Step 3: Check items off checklist
Tapping the chosen station triggers a short animation, and a checklist for that station is displayed. Tapping on an item in the checklist displays a description of how to reach the POI from the train station (eg, which exit, street name, distance from the station). All locations are, of course, in proximity to the train station.
Some ideas for items could be:
✦ Try the delicious vegan banana cake at Madame Bite
✦ Drink something fancy at the craft beer späti
✦ Check out the world's oldest tree on Blues Avenue
✦ Write a wish and add it to the wish wall at Berman Street
✦ Watch the skaters at the famous Holla Skatepark
Step 4: The Winner
Once all items have been checked off the list for a specific station, a short animation plays out, and a visual check is shown next to that station in the full list. When all stations on a specific line are checked off, a longer animation plays, and if competing with a team, the other teams are alerted via the app that they have lost the challenge.
Additional Thoughts
Gamification can be introduced very easily here, with users scoring points to gain entry on a scoreboard, for how quickly they are able to finish the tasks. To ensure tasks are actually completed (and to eliminate cheaters) Hoppers could scan a code at each location, or location services could be used to gain their coordinates.
There is also the potential to partner with various local businesses, and discounts could be offered to all Hoppers that use the app.
App users could also send in their own recommendations, with the possibility for them to be added to the app.